tools
Ahh tooling
We developer loves tooling, after all we work all day on editors, compilers, interpreters, version control systems, just to name a few of the tools, that we use every day.
tools.ozkar.org
So, i created a tools website, why? you ask.
well, to scratch my itch of tools i want centralized, and available anywhere i want. (i reply)
its also an excercise to do continuous coding outside of work.
as usual the code is hosted on github, this time i went the extra mile and created a docker hub with the application dockerized if you want to run it yourself: docker
i am also using travis for ci/cd and its hosted here if you want to check it out.
right now, theres only a couple of modules passwords and notes, but i have planned a couple more, so lets check em out:

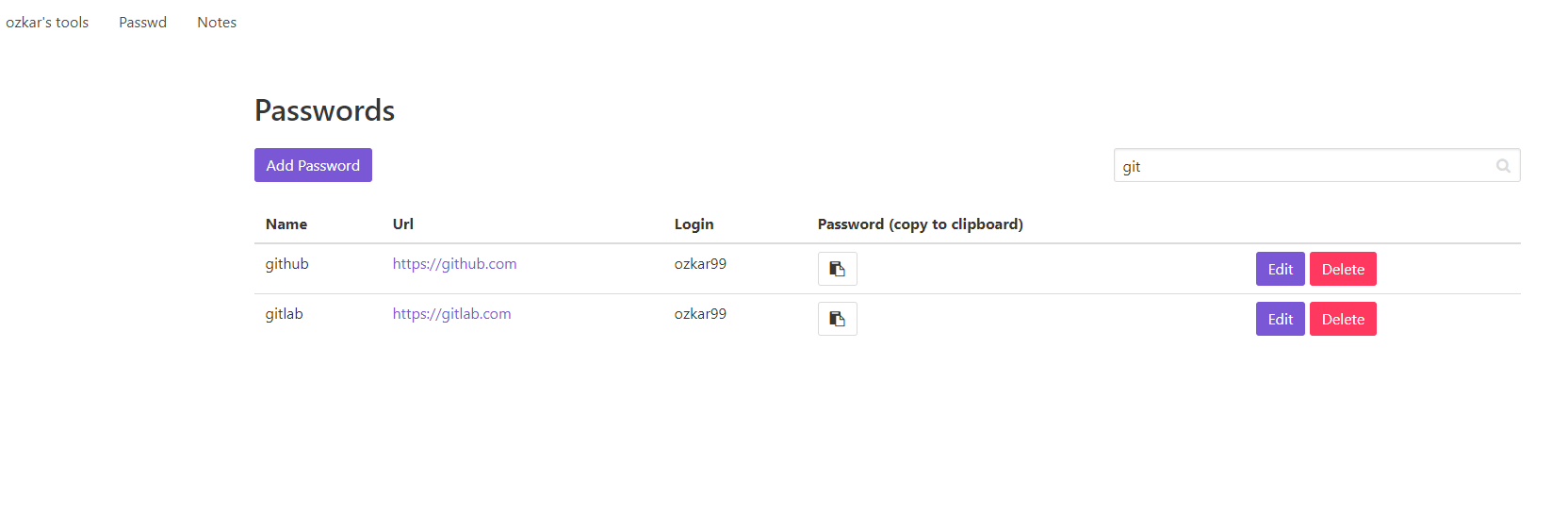
passwd
this is just a simple password module, it stores everything encrypted via attr_encrypted, and doesnt load passwords onto the frontend, unless you specifically ask for a password first (this is trough an ajax request, via rails ujs).

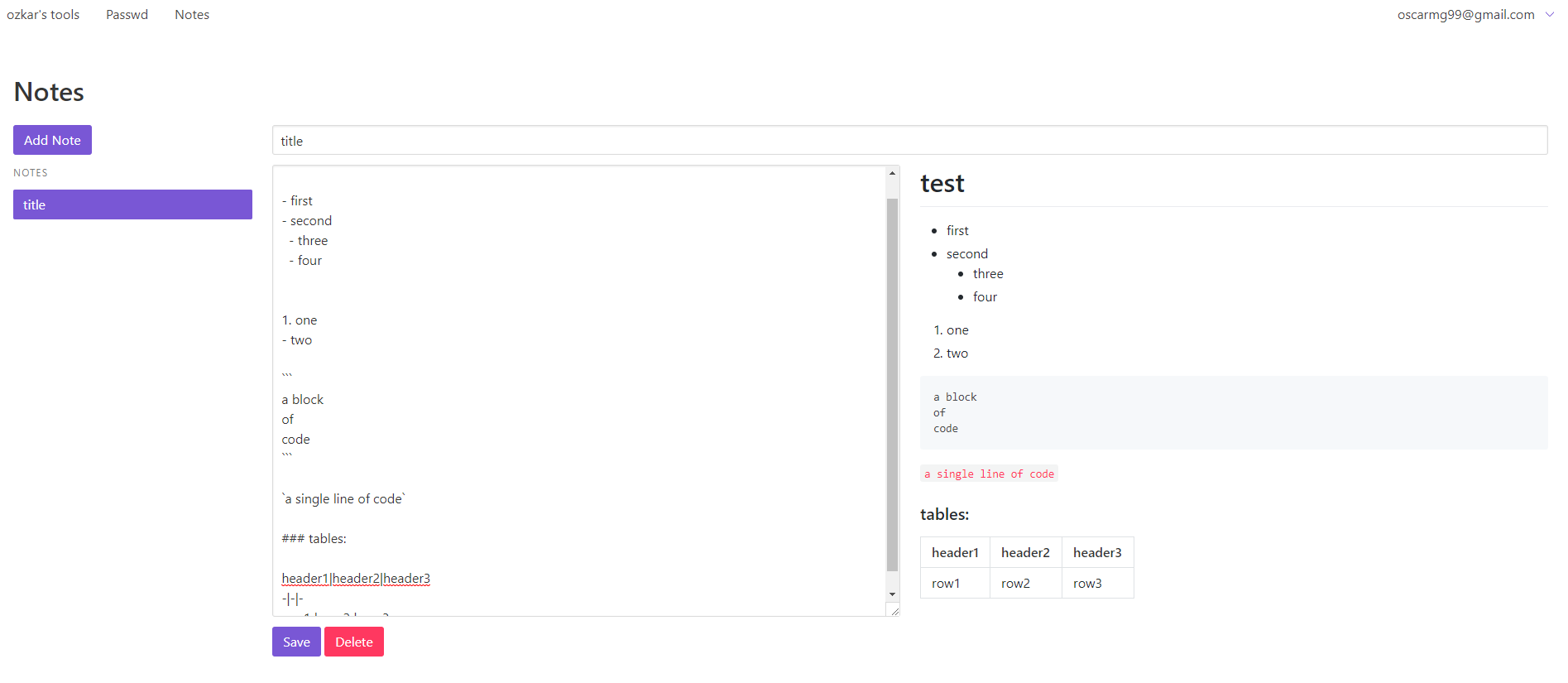
notes
the shiny new module, at the time of writing, basically i never liked evernote, and even tho the current state of the note module, is not as feature-full as i would like, it still servers its porpuse, the markdown rendering uses marked and the great github-markdown-csscss library, for this i created a custom markdown-editor vue.js component loosely based on the markdown example on the vue.js site.

whats next?
a todo list app, and a pomodoro app.
i had a rss reader on the initial scope, but i think that project is better suited to an application on its own, on a more concurrent language than ruby.